MOBILE/WEB APP WIRE-FRAMING
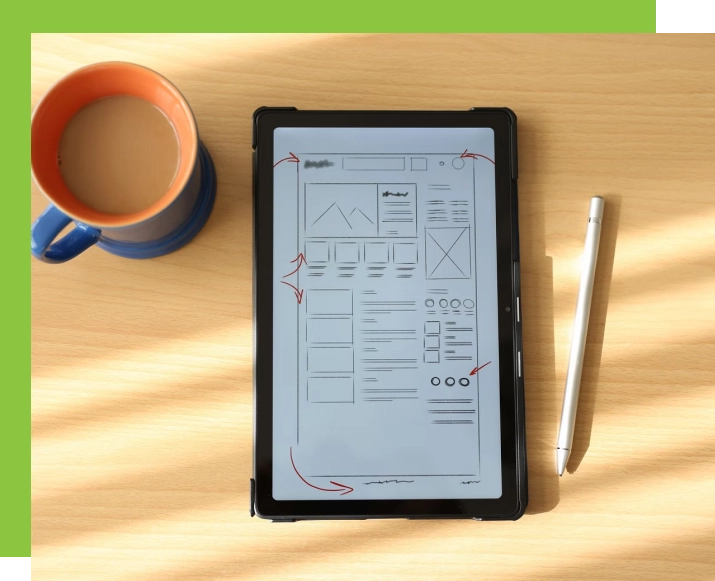
Wireframing is a practice used by UX designers which allows them to define and plan the information hierarchy of their design for a website, app, or product. It is an essential step in determining the layout and placement of multiple icons before it is implemented through code. A wireframe focuses on how the designer or client wants the user to process the information on a site. Without the distractions of colors, typeface choices, or text, wireframing lets you plan the layout and interaction of your interface.
Before beginning with wireframing, you should have the following things available:
- Initial information about your idea
- The functionality you want the application to perform
- A good wireframing tool